Countdown Javascript Seconds
Countdown Javascript Seconds, Indeed recently has been hunted by consumers around us, perhaps one of you personally. People now are accustomed to using the internet in gadgets to view video and image information for inspiration, and according to the name of this article I will discuss about
If the posting of this site is beneficial to our suport by spreading article posts of this site to social media marketing accounts which you have such as for example Facebook, Instagram and others or can also bookmark this blog page.
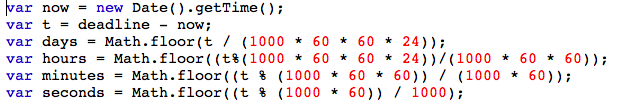
Find the distance between now and the count down date var distance countdowndate now.

Come play with me wedding. Update the count down every 1 second var x setintervalfunction get todays date and time var now new dategettime. Get todays date and time. If you used the code in the answer below then you used milliseconds in the 1000.
Ken herbert jun 29 15 at 056. When the seconds are less than 10 its displayed in red and a message being displayed. Display the countdown timer in an element.
Var countdown setintervalfunction seconds. One of the more notable times that we countdown to is new years day so well use the upcoming new year as our end time. Var seconds documentgetelementbyidcountdowntextcontent.
In this code when the seconds are less than 20 the countdown is displayed in orange color with a message. Var x setinterval function. Update the count down every 1 second.
Time calculations for days hours minutes and seconds var days mathfloordistance 1000 60 60 24. If seconds 0 clearintervalcountdown. Var countdowndate new date jan 5 2021 153725gettime.
Set the date were counting down to. The timer displays the countdown in appropriate position and displays different messages when the time is reduced to certain point.